Cómo Utilizar Las Herramientas Para Desarrolladores De Chrome
Google Chrome es un (relativamente) chico nuevo de la cuadra que rápidamente gana buena cuota de mercado en el nicho de los navegadores y que cuenta con una herramienta muy útil para los desarrolladores. En este post, vamos a explorar y utilizar algunas de sus características que pueden ayudar en el proceso de desarrollo web.
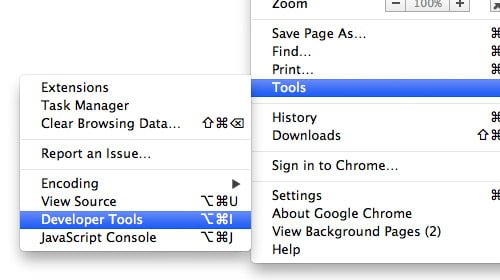
Para acceder a la herramienta de Chrome Desarrolladores, vaya a Herramientas> Desarrolladores de herramientas.

Alternativamente, también puede hacer clic derecho sobre la página web y seleccione Inspeccionar Elemento y si usted está utilizando Google Chrome en Windows, también puede presionar la tecla F12.
Usando elementos Tab
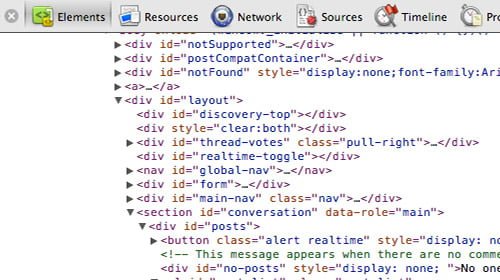
Vamos a empezar con la pestaña Elementos. En esta pestaña podemos ver el marcado página web, así como los estilos que afectan a la página, que se puede utilizar para inspeccionar lo que salió mal en HTML y ‘CSS.

Edición de la estructura del documento
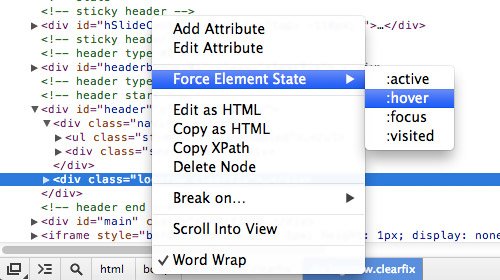
Si le da clicderecho en uno de los elementos, vamos a encontrar algunas opciones útiles para añadir y editar el atributo, copiar y editar el código HTML e incluso ver el estado del elemento para ver qué va a pasar cuando se encuentra en: :hover, :focus y :active.
Esta característica es muy útil en casos como cuando tenemos que hacer un cambio pero de alguna manera no tienen acceso directo al archivo de origen, por ejemplo, en mi caso, puede hacer uso de esta funcion cuando le permitan depurar alguna página web.

Otro pequeño truco que podemos utilizar es arrastrar y soltar también los elementos. Mantenga el clic de un elemento y moverlo hacia arriba y hacia abajo, a continuación, se puede ver el impacto inmediato.
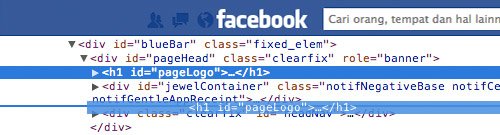
En este ejemplo, cambiamos ligeramente la estructura de cabecera Facebook y ver qué pasa.

Edición CSS
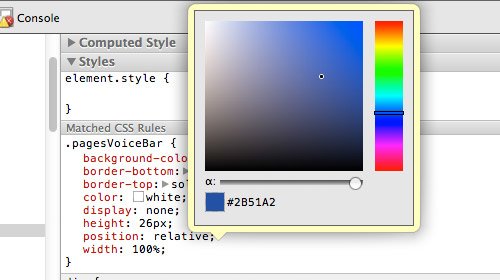
Cuando haya seleccionado un elemento, podrá ver los estilos que afectan a ese elemento a la derecha. Podemos ver cuáles son los estilos que se aplican, también podemos añadir o quitar los estilos. Además, la herramienta para desarrolladores de Chrome también está equipado con un selector de color para ajustar los colores de los elementos sin problemas, simplemente haga clic en el cuadro de color y usted lo verá a aparecer, como tal.

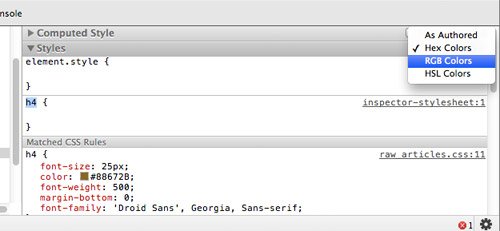
En términos de formato de color, el navegador suele mostrar el formato hexadecimal. Ahora, en caso de tener el formato RGB o HSL también podemos hacer el cambio de la siguiente manera: Haga clic en el icono Configuración en la parte derecha de la ficha Estilos.

Como puedes ver, tenemos las opciones de formato de color allí, ahora puede cambiar la manera que usted necesita.
Adición de estilos CSS
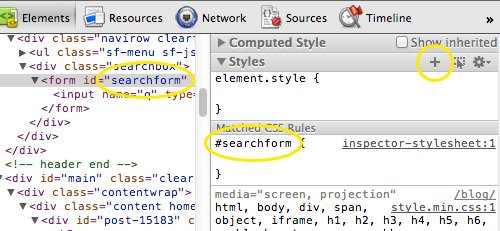
Como ya he mencionado, podemos añadir estilos y aquí está cómo hacerlo. Primero, seleccione el elemento HTML que queremos añadir los estilos y a continuación, en la ficha Estilos, encuentra el signo más (+), haga clic en él y se generará la selección adecuada de forma automática.

Ahora, usted puede añadir los estilos a este selector.
Visualización de la consola
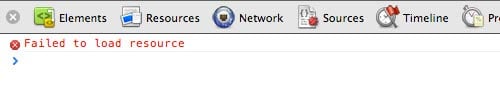
En la pestaña Console, podemos ver los eventos de registro de errores y advertencias. Esta notificación por debajo de la consola muestra que uno de los archivos no se puede cargar y este es el lugar donde usted puede comprobar en su sitio web que salió mal.

Si estamos trabajando con jQuery, también podemos enviar el registro de nuestro evento de secuencia de comandos para la consola con console.log. Este ejemplo muestra cómo capturamos el valor de un elemento de entrada y enviamos el resultado a la consola sólo para asegurarse de que los datos son correctos.
HTML
[code lang=»html»]
<input type="text" value="Hi There!">
[/code]
jQuery
[code lang=»JavaScript»]
var val = $(‘input’).val();
console.log(val)
[/code]
Si recargamos la página, aquí es lo que tenemos en la consola.

Cambio de User Agent
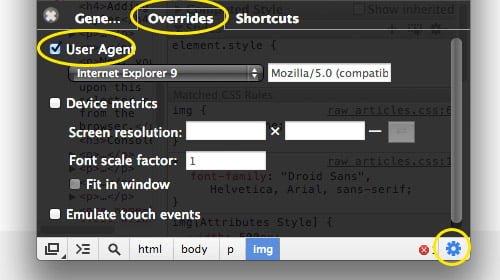
Suponiendo que usted está desarrollando un sitio web es probable que desee ver cómo se puede llegar en determinados dispositivos. En ese caso, podemos cambiar el User Agent. Aquí está cómo hacerlo en Chrome. En Herramientas de desarrollo, se encuentra un tipo de configuración de icono en la parte inferior derecha. Haga clic en él, y una opción de superposición aparecerá, como tal.

A continuación, vaya a la pestaña Overrides. En esta ficha, vamos a encontrar opciones User Agent y por defecto Google Chrome ha proporcionado algunos agentes de usuario listos como para iPhone, Android, Blackberry, etc. Por si acaso, no se puede encontrar el entorno necesario aquí, puedes ir a la cadena de agente de usuario para recoger el que usted necesita.

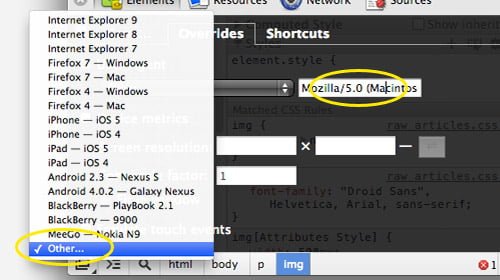
En la lista de opciones, seleccione Otro y ponga el User Agent que has copiado anteriormente en el campo que hay junto a este.Hay muchas más funcionalidades en la herramienta para desarrolladores de Chrome, pero se necesitaría un tiempo muy largo después de documentar todo. Por último, espero que este post puede beneficiar y mejorar la productividad en el desarrollo web y si tienes algo que añadir algo que puede haber perdido aquí, no dude en compartirlo en los comentarios a continuación.