Cómo Mostrar Los Iconos Del Menú En WordPress
No podemos negar que el icono es un gran complemento en cualquier tipo de diseño. Muchos iconos son universalmente reconocidos. Como ejemplo podemos tomar la imagen de señalización del baño de un Centro Comercial. Sin la necesidad de conocer el idioma local, se puede captar de inmediato cual es el destinado para las damas, y cual es el de los caballeros. Haciendo uso de una simple imagen.
Lo mismo es aplicable para una página web; mostrando un icono podría ayudar a los usuarios a navegar a través de su sitio web. Esto ayuda a la experiencia del usuario, y también hará que un sitio web se vea más elegante.
Pero, mostrar un icono en un CMS como WordPress puede ser un desafío. Si su sitio web está construido sobre WordPress, aquí le mostraremos la manera más fácil de mostrar un icono en el menú del sitio web.
Empezando
Añadir un icono en el menú de WordPress, es mucho más fácil con un plugin de WordPress llamado Menu Icons. Solo tienes que instalarlo y activarlo para comenzar a usarlo.
Ahora estamos listos para agregar los iconos :)
Añadiendo El Icono
Para este ejemplo, se uso TwentyTwelve, un tema de WordPress agradable y limpio. También se han creado unas páginas que se incluirán en el menú.
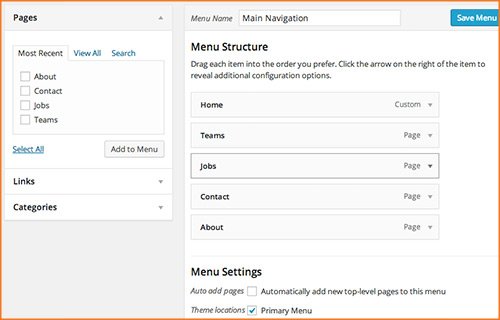
Crearemos un nuevo menú a través de Apariencia> Menús. No te olvides de asignar la ubicación del menú, si no lo haces, no se mostrara el menú en el sitio web.
A continuación vamos a añadir un icono para cada elemento. Para empezar, vamos a ampliar uno de los elementos del menú. Encontrará un enlace que dice Icono: Seleccione el icono. Haga clic en «Seleccionar el símbolo» para empezar a seleccionar. Aquí se le mostrara una ventana similar a la biblioteca de archivos de WordPress.
Este plugin viene con 3 librerías de iconos de fuente a saber Dashicons, Genericons y FontAwesome.
Sin embargo, a pesar de que estamos para utilizar libremente los iconos, es mejor obtener los iconos de una biblioteca, ya que cada uno de ellos tiene sus propias características, como el tamaño. En otras palabras, si usted utiliza FontAwesome, es necesario usarlo en todo el sitio web.
Cuando se selecciona el icono, verá la vista previa en el panel derecho. En el panel de la derecha puede hacer algunos ajustes. Puede colocar el icono de antes o después del menú, controlar el tamaño de la fuente, y establecer la alineación vertical. Cuando se realiza el ajuste, haga clic en el Select, y proceda a añadir un icono para los otros elementos del menú.
Finalmente
Menu Icons es un plugin muy útil para agregar algún icono en el menú. Se integra bien con el diseño de WordPress, lo cual lo hace bastante intuitivo para usar. Además, el desarrollador ha planificado algunas nuevas características para las próximas versiones, incluyendo la adición de más librerías de iconos, y la posibilidad de cargar el icono personalizado.
Esperamos les haya gustado y encontrar útil este consejo.