La Consola Del Navegador Web,
 Cómo Mostrar Los Datos En La Consola Del Navegador Web
Cómo Mostrar Los Datos En La Consola Del Navegador Web
Anteriormente habíamos hablado sobre las herramientas para desarrolladores de Chrome, en esta oportunidad vamos a dar un pequeño truco en cuanto a la Consola de Google Chrome. La Consola es una gran herramienta integrada en el navegador, la cual registra los errores que ocurren en el sitio web. Si existe algún error, como pueden ser los enlaces rotos, funciones incompletas de JavaScript ó propiedades CSS desconocidas, los navegadores web pueden mostrar mensajes de error en la consola.
Además de lo anterior, también podemos interactuar con la consola por medio de la API de la consola, lo que resulta muy útil cuando se prueban ciertas funciones y salida de datos. Una utilidad, es mostrar los datos como tabla en la consola del navegador, algo bastante útil cuando recibimos datos en formato de Array.
Accediendo A La Consola Del Navegador Web
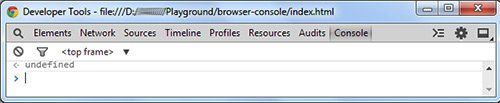
En Chrome, podemos seguir el la siguiente ruta Ver> Opciones para desarrolladores > Consola de JavaScript para abrir la consola. Como alternativa, también podemos utilizar el atajo de teclado: Cmd + Option + J en OS X, y Ctrl + Shift + J en Windows. La siguiente es una Consola sin errores en Google Chrome:
A partir de aquí, podemos empezar a utilizar el comando proporcionado en API de la consola.
Interactuando Con La Consola Del Navegador
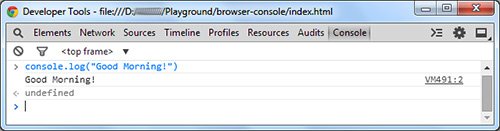
Podemos interactuar con el navegador de la consola a través de la misma consola. Como ejemplo, aquí le decimos a la consola que habrá una salida de texto que diga «Good Morning!» Escribiendo el comando console.log () directamente en la consola:
Bueno, esto es tan solo un breve ejemplo de como podemos interactuar con la consola, no te desilusiones, a continuación verás como usar esto para mostrar en forma de tabla los datos ;)
Salida De Datos Como Tabla En La Consola
Esto es bastante util en los casos que recibimos datos en forma de Array, ó una lista de objetos, como se muestra a continuación:
[js]
var data = [
{ name: "Andi", age: "21", city: "Tuban" },
{ name: "Ani", age: "25", city: "Trenggalek" },
{ name: "Adi", age: "30", city: "Kediri" }
];
console.table(data);
[/js]
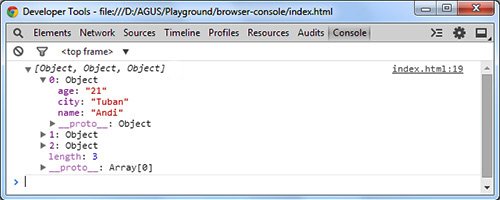
Estos datos serán difíciles de leer cuando se usa la función console.log (). La función console.log () mostrará la matriz en vista de árbol plegable, como se muestra a continuación.
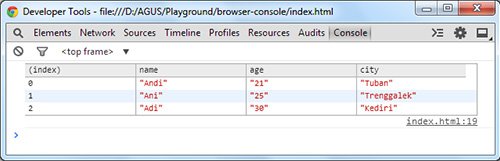
Cuando se trata de una matriz, podemos usar console.table(), esta es la mejor forma de mostrar datos de este tipo. Este método mostrará los datos en un formato de tabla. Tomando los mismos datos que la anterior salida, pero esta vez se mostrara de la siguiente manera:
Finalmente
Sin duda alguna, la consola del navegador es una herramienta bastante útil para los desarrolladores web. La función console.table() nos provee una magnifica vista de los datos de un array, facilitando la forma en la que finalmente se verán.