Cómo Habilitar Box Sizing En Internet Explorer 7 [Consejo Rapido]
Anteriormente habíamos dado un consejo sobre como habilitar el Border Radius en Internet Explorer 8 y anteriores. Con el Box Sizing conservaremos la anchura y altura, independientemente del padding y border adicional.
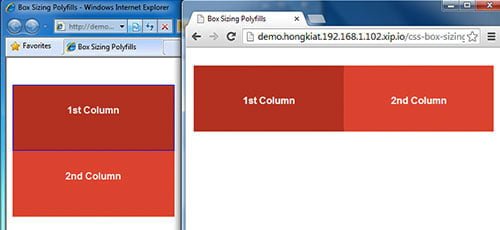
Esto hace que la medición y la definición de tamaño de elemento sea más fácil. Sin embargo, el CSS3 Box Sizing no funcionaría en Internet Explorer 7 (IE7) y versiones anteriores, como se puede ver a continuación.

Tanto las columnas que se ven en la imagen de arriba tienen width, height, padding, y box-sizing especificados. Pero a medida que IE8 no reconoce la propiedad de box-sizing, la segunda columna se empuja hacia abajo cuando su anchura total excede el ancho de su contenedor principal.
Usted tendrá que ajustar el tamaño de cada columna en consecuencia para que quepan en él, lo que podría ser una tarea muy tediosa, dependiendo del número de elementos que usted necesite manejar. Si su sitio web tiene que ser soportado para IE7 (por cualquier razón) al mismo tiempo preservar CSS3 Box Sizing, puede utilizar el siguiente truco.
Box Sizing Polyfill
Para hacer que IE8 reconozca box-sizing, podemos utilizar un polyfill. Polyfill viene en forma de un archivo de HTC y es desarrollado por Christian Schaefer. Descargue el archivo desde el repositorio de Github y pongalo en su carpeta CSS:

Crear una hoja de estilos CSS, dedicada para Internet Explorer. Añadir el enlace en el documento HTML de la siguiente manera por lo que sólo se servirá en IE7.
[html]
<!–[if lte IE7]>
<link rel="stylesheet" href="css/ie.css">
<![endif]–>
[/html]
A continuación, poner el siguiente código en la ie.css. Esta regla CSS a continuación se aplicará cuadro de box-sizing para todos los elementos.
[css]
* {
behavior: url(css/boxsizing.htc);
}
[/css]
Un par de cosas a tener en cuenta al aplicar este truco:
La ruta url de boxsizing.htc debe ser relativa a la ubicación de los archivos HTML, de lo contrario no será capaz de trabajar.
Paul Irish también tiene una punta para aplicar el box-sizing de pseudo-elemento con *:before, *:after. Pero, desde Internet Explorer 7, así como IE6 no soporta pseudo-elemento, no hay ninguna razón para utilizar selectores pseudo-elemento en este caso. Y como se puede ver arriba, no se incluyo en el código.
El Resultado
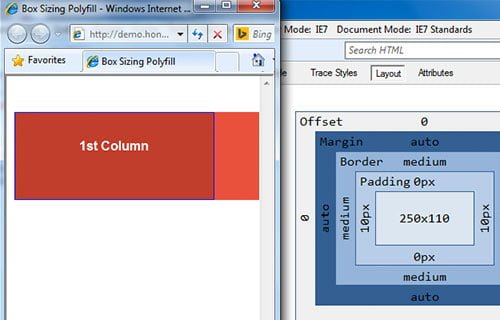
Aquí, tenemos dos columnas con el contenedor padre configurado a 500px. El ancho de columna se establece en el 50%, por lo que cada columna tenga ancho de 250px, a pesar de que también establecer el relleno para ello. Vamos a abrir Internet Explorer 7, y poner en marcha las herramientas de desarrollador (F12).
Vaya a la pestaña Diseño, de las Herramientas para desarrolladores para ver el tamaño de columna en detalle. Usted debe ver que en IE7 la columna ahora incluye el padding, así como el border como parte de su tamaño total. En nuestro caso, la anchura de la caja se mantiene en 250px.