Como Depurar Un Sitio Web En El IPad
Con miles de millones de usuarios móviles de hoy en día, la construcción de sitios que se pueden ver en los dispositivos móviles es indispensable. Por suerte, tenemos muchas herramientas y opciones para la depuración de sitios web en plataformas móviles. Usted puede utilizar herramientas como la que ofrece Google Chrome, por ejemplo. Herramientas que nos sirvan para depurar un sitio web.
Si está desarrollando en entorno OS X e iOS, puede que no necesite herramientas de terceros. Apple ya ha proporcionado un conjunto de herramientas para el trabajo. Y en este post, le mostraremos cómo utilizarlos para acceder y depurar un sitio web estatico, así como los sitios web de WordPress en iOS para iPhone y iPad.

Primeros Pasos
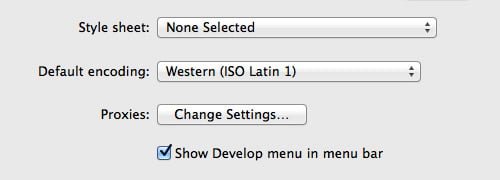
En primer lugar, abrimos Safari y habilitamos las herramientas de desarrollo yendo a Safari > Preference. En la ficha Advanced tab, marque la opción Show Develop en la barra de menús.

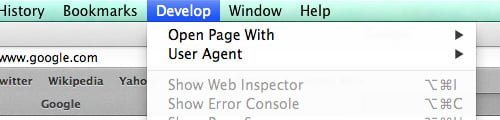
Un nuevo menú llamado Develop aparecerá en la barra de menú de Safari.

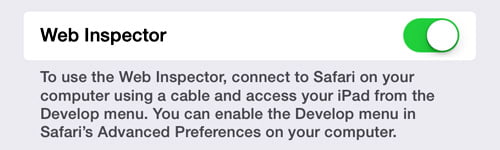
Entonces, en tu iPad o iPhone vas a, Settings > Safari. Del mismo modo, en el menú Avanzado, active el Web Inspector, así.

Sitios Web Basados En WordPress
Se requiere el acceso a una ruta relativa para que las CSS, imágenes y enlaces de JavaScript se carguen correctamente en el iPad o iPhone. Si está desarrollando sitios web basados en WordPress, todos los caminos de los archivos son absolutos. Para hacer que sea una ruta relativa, instale y active este plugin: Relative URL.
Una vez activado, la URL que se verían asi:
[code lang=»js»]
http://localhost:8888/wordpress/
[/code]
… se podrán ver y acceder así:
[code lang=»js»]
/wordpress/
[/code]
Depurando El Sitio Web
En primer lugar, usted necesita saber el número de la dirección IP de la red. Vaya a System Preference > Network. Allí, usted encontrará la dirección IP. Además, asegúrese de que los dispositivos de Apple – Mac, iPad, iPhone – están conectados en la misma red para poder acceder a la página web de forma inalámbrica en el iPad o iPhone.

En su iPad o iPhone, abre Safari y la dirección=> localhost:8888 seguido por el directorio del proyecto web – por ejemplo =>localhost:8888/wordpress. Si estas usando WAMPP como servidor local, localhost:8888 debe ser su defecto la dirección del servidor local, por defecto.
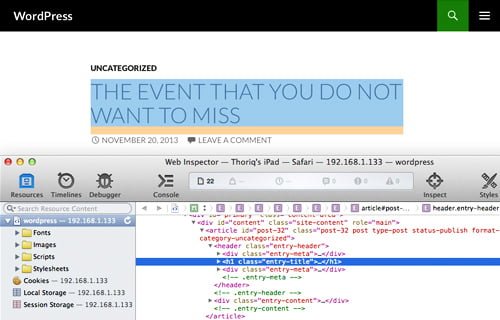
Como se puede ver a continuación, estamos viendo nuestro sitio web, que en este caso está basado en WordPress, en un iPad.

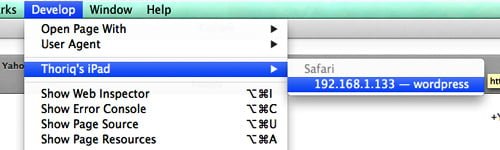
Además, para ser capaz de depurar un sitio web con esta herramientas de desarrollo, debemos de conectar el iPad o iPhone a tu Mac mediante el cable USB. Luego, en Safari, vaya al Develop menu y seleccionamos el dispositivo conectado.

Hemos Finalizado
En la siguiente captura de pantalla, podemos ver el árbol DOM ya que hemos seleccionado esta opción desde las Developer Tools, se puede ver que los elementos correspondientes en el iPad o iPhone se resaltan. Ahora puede depurar técnicamente su sitio web en el iPad o el iPhone, como si lo hiciera en su escritorio.