Cuando mostramos algo en la Web, muchas veces encontramos dificultades para decidir qué fondo es más adecuado para usar. Una mala combinación del fondo con el contenido puede afectar sustancialmente la experiencia del usuario. Algunos diseñadores, prefieren utilizar algunos de los colores dominantes en el interior del propio contenido, para esto compartiremos con ustedes AdaptiveBackgrounds.js, este plugin puede tomar el color dominante y usarlo como background, todo automáticamente y sin mucho código.

AdaptiveBackgrounds.js es un plugin gratuito de jQuery que le ayuda a adaptar fácilmente el color más dominante en su contenido. Fue construido a partir de RGBaster, hecha por el mismo desarrollador.
Básicamente, es un plugin para extraer la paleta de colores de una imagen, el cual llega al color dominante. La primera vez que se carga la página, el plugin extrae el color de la imagen. El color extraído se aplica entonces a la matriz de la imagen. Puedes ver cómo funciona en el siguiente gif:

Primeros Pasos
AdaptiveBackgrounds.js requiere la biblioteca jQuery para trabajar. A pesar de que está construido en base de RGBaster, no es necesario incluir más. Usted puede obtener el archivo plugin en su página de GitHub.
Entonces podra incluir todos los archivos necesarios en su proyecto, de la siguiente manera:
[html]
<script type="text/javascript" src=’js/jquery.js’> </ script>
<script type="text/javascript" src=’js/jquery.adaptive-backgrounds.js’> </ script>
[/html]
Adaptar El Color dominante
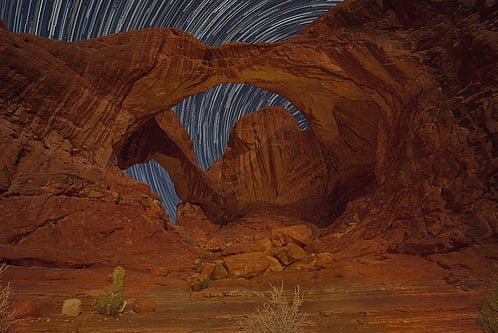
Una vez añadido los archivos necesarios, probaremos esta herramienta, y lo utilizan para extraer el color dominante de esta imagen Double Arch de Kartik Ramanathan, luego aplicarlo al elemento padre.

Para que el color dominante se aplique en un elemento, se debe poner la imagen como el hijo de la misma. Dentro de la etiqueta img, y dar el atributo data-adaptive-background, como tal, de manera que el script pueda obtener el color:
<html>
<div class=’wrapper’>
<img id=»img» src=»images/double-arch.jpg» data-adaptive-background=’1′>
</div>
</html>
Si usted pone el img directamente en el body, entonces todo el body será aplicado con el color dominante.
A continuación, llamaremos el plugin añadiendo este pequeño código javascript:
[js]
<script type="text/javascript">
$(document).ready(function(){
$.adaptiveBackground.run()
});
</script>
[/js]
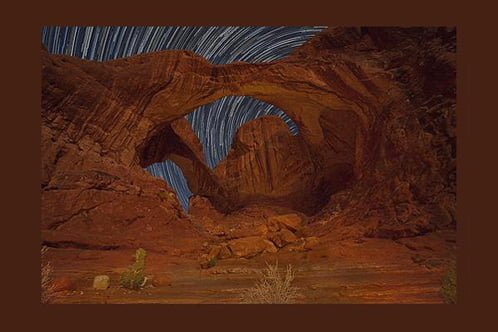
Y así tendremos el color dominante aplicado a la imagen.

Como vemos, se ha aplicado un color bastante estático, podremos mejorar enormemente esto. Para mas ejemplos visita la pagina de ejemplos de este plugin, si quiere saber como funciona este plugin puedes visitar su documentación. Esperamos haya sido de gran utilidad.
You might also like
More from Desarrolladores
Para que usar un framework en PHP, pros y contras, ventajas y desventajas, porqué emplearlos
En artículos previos del blog hemos dialogado un poco sobre los frameworks en Php; sin embargo creo que aun no …
Qué es un framework en informática o programación
Qué es un framework en informática o programación. La palabra Framework es la combinación de dos palabras, es decir, Marco …
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo?
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo? Bueno voy a empezar al revés, diciendo porqué realizarlo, cuales son las razones …