Atom, El Editor De Codigo De GitHub
Github, el repositorio popular que alberga un montón de proyectos de código abierto, ha anunciado recientemente un nuevo editor de codigo llamado Atom, el cual sacudira el «campo de batalla de los editores de código». El anuncio oficial afirmó que Atom comenzó como un experimento, que luego se convirtió en parte de las herramientas internas en Github, de hecho Atom fue construido usando Atom o.O

Atom, es personalizable, extensible, y aún así podría ser fácil de usar para usuarios de nivel básico, según dicen sus creadores. Atom se encuentra todavía en fase beta y está disponible como una aplicación sólo para invitados. Actualmente sólo está disponible para la plataforma OS X – aunque la versión para Windows y Linux todavia esta pendiente.
Análisis Del Editor De Código Atom
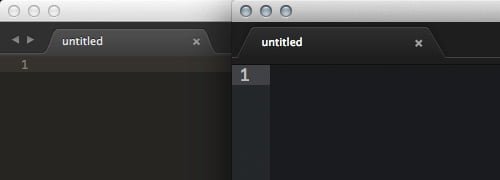
Si usted es un usuario de Sublime Text, la primera cosa que que te llamara la atención al abrir Atom es la interfaz de usuario. Eche un vistazo a la siguiente captura de pantalla – ¿Puedes ver cuál es Sublime Text y cual es Atom?

Respuesta: El de la izquierda es Sublime Text, y el de la derecho es Atom.
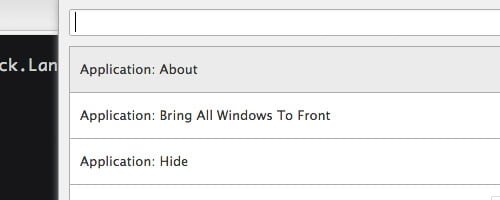
Aparte de la apariencia, también Atom ha prestado funcionalidades simbólicas de Sublime Text, con las que usted puede estar familiarizado, por ejemplo: Ctrl + T le permitirá cambiar entre archivos, y Command + Shift + P para lanzar paleta de comandos.

También puede hacer una llamada cita de auto-enlace y para seleccionar el bloque de código, y la selección de varias líneas a la vez, al igual que en Sublime Text. Aunque Atom todavia no es capaz de cerrar etiquetas automaticamente.
Soporte De Lenguaje Y Resaltado De Sintaxis
El editor de código se crea para ayudar a los desarrolladores a escribir códigos correctamente con la ayuda del adecuado resaltado de sintaxis del código. Sin esta capacidad, un editor de código no es más que un simple editor de texto, que es bastante inútil.
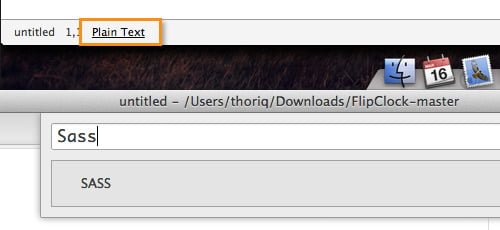
Atom soporta varios lenguajes de programación web, incluyendo Sass y LESS. En Sublime Text, tendríamos que instalar los paquetes de terceros, antes de que pueda manejar estos dos. Para ver todas en la lista, haga clic en el indicador de idioma del documento actual en la barra de estado, como se muestra a continuación.

Paquetes Atom
Atom es extensible con los paquetes. Cada semana el número está creciendo rápidamente, sino que tiene más de 500 paquetes en el momento de escribir este artículo. A continuación son mis top 5 paquetes para obtener:
- Color Picker – Un selector de color que es capaz de generar codigo HEX y color RGBA.
- JSHint – Una herramienta para hacer que el código JavaScript no tenga errores.
- Autocompletion – Es una sorpresa que este tipo de funcionalidad no está integrado en el núcleo.
- Prettify – Código también debe mirar bastante.
- Rdio
Instalación De Paquetes
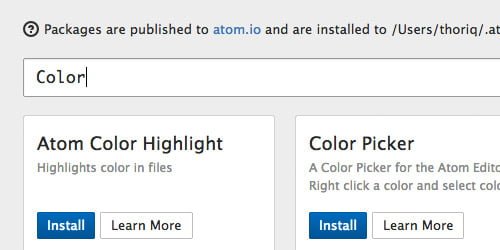
Podemos instalar paquetes a través del Atom; abriendo el Package Control, y luego buscamos Install Package. A diferencia de Sublime Text, que se cargan y muestran los paquetes en la misma ventana de diálogo, Atom le redirigirá a una nueva pantalla.
En la nueva pantalla, se puede ver los paquetes que se muestran como en la App Store o Google Play, cada uno con un botón de Instalar. Atom cuenta con algunos de los paquetes, pero se puede buscar el resto a través de la caja de búsqueda.

Integración Con GitHub
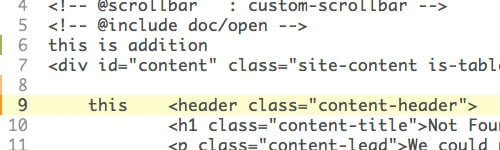
Atom añade una funcionalidad de «ayudante» para aquellos que trabajan con GitHub. A medida que agrega algunas adiciones, o hace cambios en su proyecto de GitHub, verá una marca de color, como se muestra a continuación (que es apenas perceptible). En Sublime Text, este tipo de función también se puede lograr utilizando un plugin llamado GitGutter.

Herramientas Desarrollo Chrome
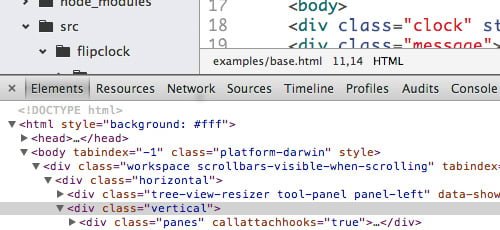
Atom está construido alrededor de las tecnologías Web – HTML, CSS y JS – y está diseñado para construir la Web. Así que, por qué no añadir un inspector Web también?. Si usted pulsa con Alt + Comando + I, usted verá las herramientas de desarrollo de Chrome.

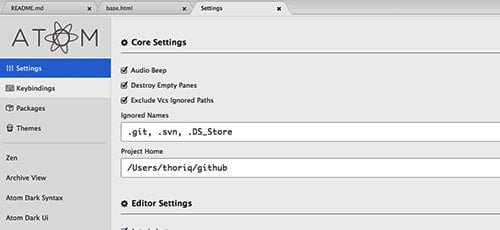
Los Ajustes
Los ajustes de Sublime Text, que irrita a mucha gente, se realiza a través de objetos de JavaScript sin formato. A pesar del gran parecido con Sublime Text, Atom ofrece una interfaz gráfico agradable cuando se trata de ajuste de configuración, como se puede ver a continuación: