7 Características De Google Chrome Que Todo Desarrollador Debe Conocer
Como hemos visto, Google Chrome brinda excelentes funciones. Ademas la de ser un buen navegador web, es también una gran herramienta para el desarrollo web a través de las famosas herramientas para desarrolladores.
Las DevTools se actualizan constantemente con nuevas versiones y por supuesto, nuevas funciones. Así, pueden haber algunas características y herramientas que no conozcas. Es por esto, que en este articulo te compartiremos 7 herramientas ó características de Google Chrome que todo desarrollador ó programador debe de conocer.
Herramientas Experimentales Para Desarrolladores
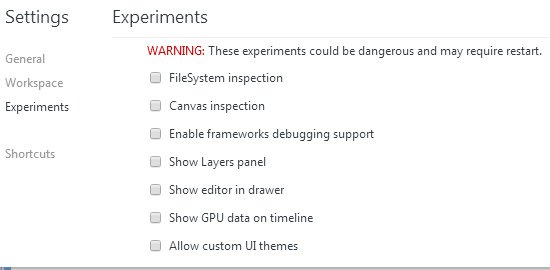
Chrome tiene algunas características experimentales interesantes, que están ocultas o deshabilitadas de forma predeterminada. Para activar estas funciones experimentales tienes que escribir en la barra de navegación de Chrome lo siguiente: chrome://flags/#enable-devtools-experiments a través de la barra de direcciones de Chrome y habilitar la opción Experiment DevTool, y reiniciar Chrome.
Después de reiniciar el navegador, inicie las herramientas de desarrolladores y haga clic en el icono de engranaje en la parte superior derecha del panel DevTools, luego deberías ver la pestaña «Experiments» en la barra lateral izquierda. Compruebe lo que las características que desee activar.
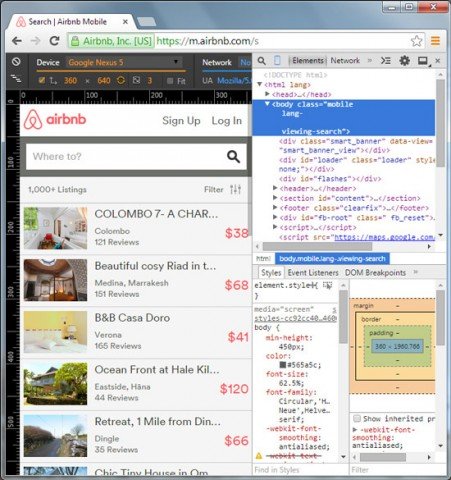
1. Emulador De Dispositivos Móviles En Chrome
Hoy en día contar con un sitio web que esté optimizado para dispositivos móviles es una innegable necesidad. Con Chrome, puedes depurar sitios web en modo móvil a través de la función de Emulador de Móviles, que ha sido totalmente renovado y añadido un montón de nuevas opciones.
2. Seleccion De Múltiples Lineas
¿Si el desarrollador desea modificar varias lineas a la vez al igual que en sublime text? Chrome ahora soporta la selección y edición de múltiples lineas de un archivo. Utilice Ctrl + clic o Cmd + clic para seleccionar varias líneas a la vez.
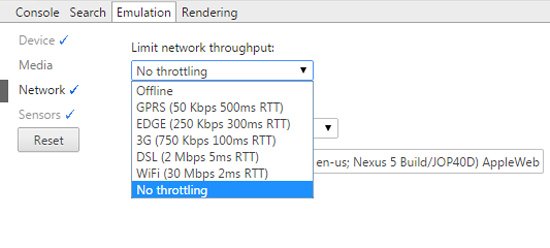
3. Limitando La Velocidad De Conexión
Ahora también puedes probar la respuesta de su sitio web y el rendimiento, en base de varias conexiones a través de las herramientas para desarrolladores. En las DevTools, pulse Esc para lanzar la consola a continuación, seleccione la emulación. En la pestaña de Red, seleccione el tipo de velocidad para limitar su conexión de red y ver cómo su sitio web se desempeña dentro de la velocidad seleccionada.
4. Modo Sin Conexión
Google Chrome ahora está equipado con el modo sin conexión, la cual te permite abrir sitios web, mientras estés sin conexión a internet. Si estás desarrollando aplicaciones web que tiene como objetivo trabajar incluso mientras los usuarios están fuera de línea, esta característica te será de gran ayuda. Para habilitar el modo sin conexión, podrá dirigirte a la barra de navegación y escribir lo siguiente: chrome://flags/#enable-offline-mode.
No olvides reiniciar Chrome para que surta efecto el cambio.
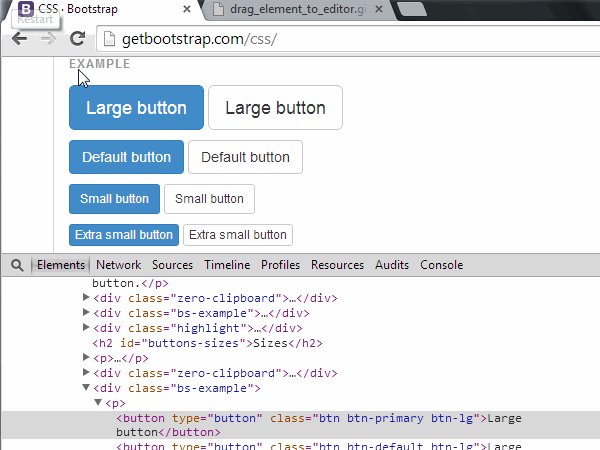
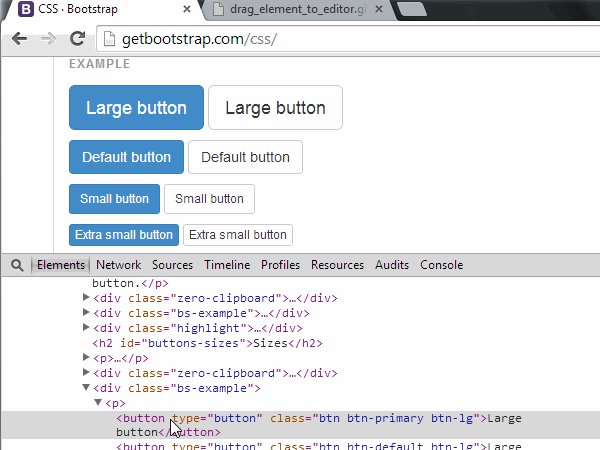
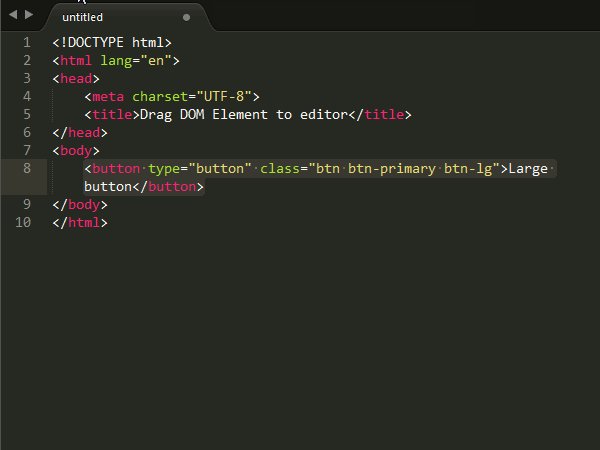
5. Arrastrar Código HTML En Tu Editor Preferido
A veces tienes que copiar un elemento HTML a su editor preferido. En lugar de copiar y pegar en su editor de texto manualmente, sólo tiene que arrastrar el elemento DOM y soltar en el editor.
Actualmente, sólo se puede arrastrar un elemento, y sus elementos secundarios no se llevarian. Esperemos que esto puede mejorar en la próxima actualización.
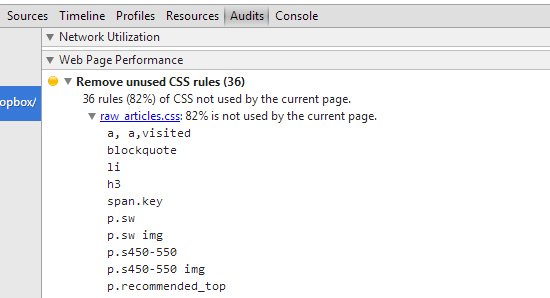
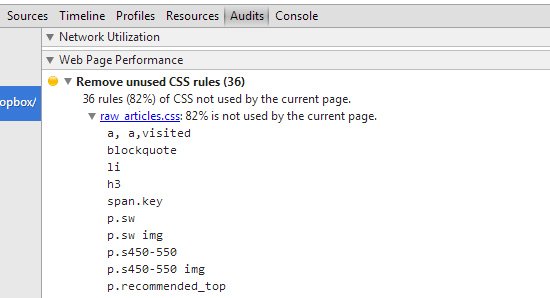
6. Auditando CSS
Ahora también puedes auditar su CSS, tales como la inspección de las reglas de estilo inútiles que no se están utilizando en la página web. Para ello, vaya a la pestaña «Auditorías» y haga clic en «Ejecutar» para iniciar la auditoría del archivo CSS. Verá una lista de clases / selectores que no se utilizan en la página actual, de la siguiente manera.
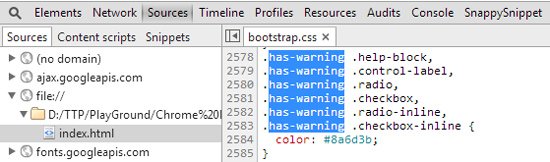
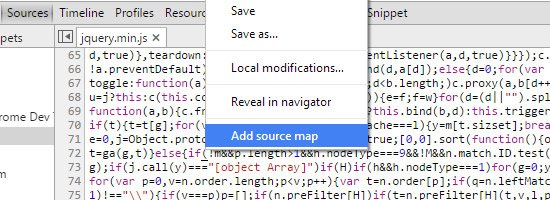
7. Añadir Código Fuente
Esta característica es particularmente útil para los desarrolladores que desarrollan estilos o usan Pre-procesadores de JS como Sass, LESS, o CoffeeScript. Con el Mapa Fuente habilitada, puede encontrar la ubicación de código de generado JS o CSS en un cierto número de línea y columna. La última versión de Chrome permite añadir el código fuente manualmente.
Para ello, asegúrese de que estás en el panel de la fuente a continuación, abra un archivo. Después de eso, haga clic derecho y seleccione Agregar origen Mapa. para agregar el archivo .map.