6 Herramientas Para Diseñadores De Aplicaciones
6 Herramientas Para Diseñadores De Aplicaciones
Ademas del conocimiento, las aplicaciones son una gran herramienta para un diseñador ó desarrollador. Sin duda alguna los programas se han convertido en una parte fundamental para el trabajo tanto de desarrolladores y diseñadores de aplicaciones, y una de estas herramientas, son las que se usan para trabajar con imágenes, ya sea para realizar montajes u optimización del peso de ellas.  Las imágenes son una parte fundamente de toda aplicación, ya sea web, para dispositivos e incluso en las aplicaciones de escritorio. Una de las grandes herramientas que se usan, son las que se necesitan para editar las imágenes, entre ellas encontramos a PhotoShop y Gimp, grandes herramientas que se usan para hacer fotomontajes para fotos. Pero bueno, no solo podemos realizar fotomontajes, esta es tan solo una de la basta colección de características que podemos encontrar en herramientas de este tipo.
Las imágenes son una parte fundamente de toda aplicación, ya sea web, para dispositivos e incluso en las aplicaciones de escritorio. Una de las grandes herramientas que se usan, son las que se necesitan para editar las imágenes, entre ellas encontramos a PhotoShop y Gimp, grandes herramientas que se usan para hacer fotomontajes para fotos. Pero bueno, no solo podemos realizar fotomontajes, esta es tan solo una de la basta colección de características que podemos encontrar en herramientas de este tipo.
Como bloggers necesitamos algo mas que una potente herramienta de edición, y aunque suene algo absurdo, es necesario usar aplicaciones no tan potentes para realizar tareas sencillas. ¿Desconcertante? No tanto si caes en cuenta, que muchas veces no es necesario tener una super herramienta, solo para realizar una sencilla tarea ;) Es por esto que compartiremos 6 herramientas de imágenes para diseñadores y desarrolladores de aplicaciones.
1. Mocku.ps
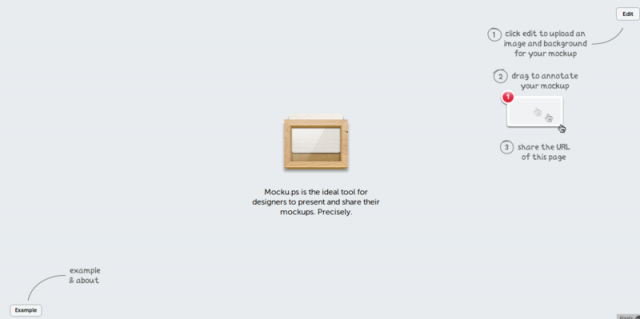
Maqueta lo que quieras y usa esta herramienta para tenerlo en la Web, ademas, una vez que tengas terminada la maqueta, puedes compartirla con tus colegas, amigos ó con algún cliente. Sube la imagen o el WireFrame de la maqueta que desees a Mocku.ps.
2. Placehold.it
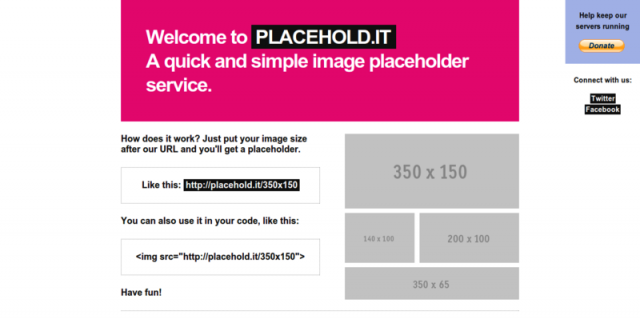
Siempre es bueno tener por delante soluciones elegantes para problemas comunes, un ejemplo de esto es la búsqueda de una imagen en un marcador de posición. Es tan fácil de usar, así, sólo tienes que poner el tamaño de la imagen después de la URL y obtendremos un marcador de posición. Luego, podemos seleccionar e incrustarlo como una imagen dentro de las páginas del proyecto, y listo!
3. PunyPNG
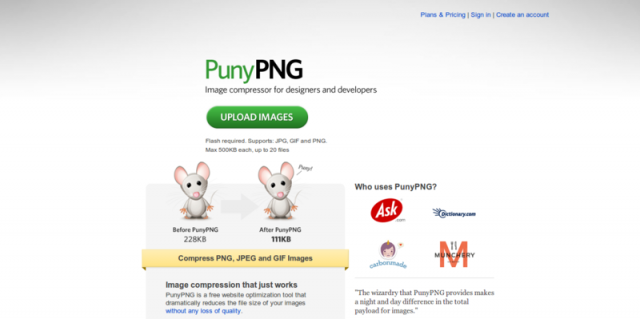
La compresión de una imagen es importante, y esto lo debe saber todo webmaster ó blogger, es una de las cosas que siempre se tiene que pensar. PunyPNG ofrece un gran servicio para mejorar este aspecto, y sus algoritmos de compresión de imagen son conocidos por brindar grandes tasas de compresión.
Tenga en cuenta, esto es sólo para imágenes en formato PNG, pero no te preocupes, en la lista encontraras una herramienta de estas para otros formatos en la lista.
4. JPEGmini
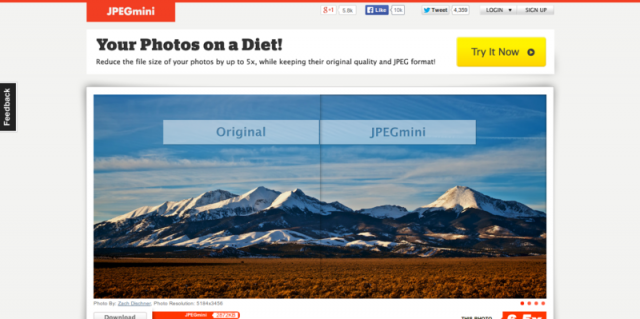
Otro de los formatos de imágenes que encontramos durante el diseño o desarrollo es el de .jpeg, y al igual que la anterior herramienta existe otra destinada para este formato. Desafortunadamente no es gratuita las aplicación, aun así puedes probar su funcionamiento durante algunos días, lo mas importante, es no perder la calidad y con esta herramienta puedes encontrar esta característica.
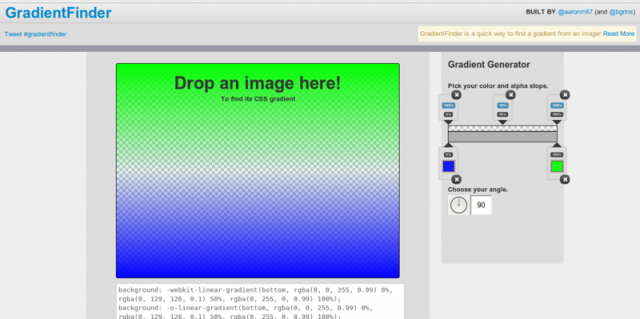
5. GradientFinder
Gradient Finder es una herramienta completamente útil para manejar en el navegador y convertir una imagen a su gradiente de CSS. También puede generar gradientes CSS y realizar cambios en los archivos que usted elija! ¿Te has encontrado una imagen que tiene unos colores muy llamativos, pero no estas seguro de cuáles son exactamente? Esta aplicación va a resolver ese problema por usted.
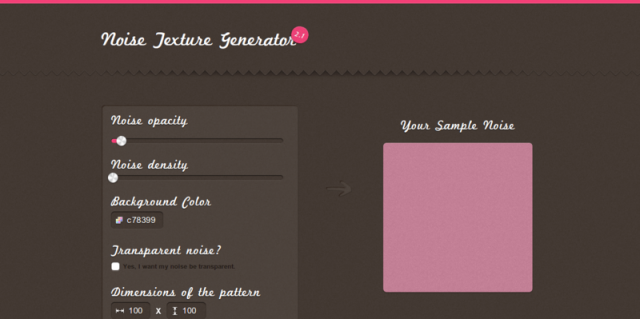
6. Noise Texture Generator
Sin duda alguna, las herramientas generadoras son lo mejor, y esta no se queda atrás. Definitivamente este generador de gradiente debe de estar en tu lista de favoritos.
Finalmente
Esperamos que hayas encontrado una buena herramienta para el uso de las imágenes en cualquier proyecto que elabores. Existen diversas herramientas, si deseas compartir alguna que usas diariamente, siéntete libre de dejar un comentario compartiendo tu herramienta favorita.