En estos días, hay muchos desarrolladores web que trabajan de forma remota. Ahora podemos encontrar un montón de herramientas de colaboración y aplicaciones de intercambio de archivos como Dropbox. Sin embargo, uno de los problemas que enfrentamos, es cuando intentamos acceder a los documentos almacenados en estos servicios web a través de una dirección localhost desde el navegador, esto seria imposible ya que están fuera del DocumentRoot del servidor Apache.

Para solucionar este problema, puede cambiar la ruta de DocumentRoot para que apunte a la carpeta de Dropbox. Pero a pesar de esto se puede hacer fácilmente en MAMP con la interfaz gráfica de usuario, puede que tenga que cambiar la ruta – ida y vuelta – para acceder a otros sitios web que se guardan en la ruta inicial, que es altamente ineficiente.
Una opción alternativa que puede utilizar es mediante la creación de un enlace simbólico (Symlink) y Apache Alias. Estos nos permiten mantener el archivo original en el Dropbox sin dejar de ser capaz de acceder a él a través de la dirección de localhost en el navegador, como si la carpeta actual estuviera en Apache DocumentRoot. Esto es lo que vamos a ver en este post.
Tabla de contenidos
Enlace Simbolico En OS X
En OS X, así como el otro sistema operativo basado en UNIX, como Ubuntu, un enlace simbólico se crea a través de la terminal con el siguiente comando.
[js]ln -s path/to/source path/destination/symlink[/js]
Por ejemplo, usted tiene sus archivos de página web guardan en el directorio «Dropbox/Sites/project«. En la terminal escriba el comando siguiente para poner un enlace simbólico a esa carpeta.
[js]ln -s Dropbox/Sites/project ~/Sites/project[/js]
Ciertamente, es necesario cambiar la ruta de destino. Si está utilizando MAMP puede establecer la ruta de acceso a Applications/MAMP/htdocs/project, o /Library/WebServer/Documents si está utilizando la que viene por defecto en el Apache de OS X.
Una cosa que distingue Symlink de acceso directo de la carpeta o Alias es que un enlace simbólico será tratado como el archivo original. Symlink se puede acceder a través de terminales y también se puede añadir a cualquier aplicación de interfaz gráfica de usuario. En SublimeText, por ejemplo, se puede añadir el enlace simbólico, en lugar de la fuente original como un proyecto. No seríamos capaces de hacerlo con un acceso directo y una carpeta de Alias.
Enlace Simbólico En Windows
En Windows, un enlace simbólico se denota con el comando mklink de la siguiente manera:
[js]mklink /d "path\destination\symlink" "path\to\source"[/js]
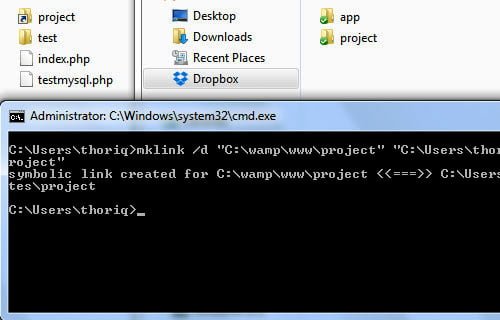
Inicie Símbolo del sistema, escriba el comando siguiente para crear un enlace simbólico en el directorio WAMPServer que apunta a la fuente en Dropbox.
[js]mklink /d "c:\wamp\www\project" "c:\Users\thoriq\project"[/js]

Apache Alias En OS X
Aparte de crear una carpeta Symlink , también podemos utilizar Apache Alias. No debe ser confundido con una carpeta de Alias, Apache Alias es un módulo de Apache para el mapeo de URL el cual da un camino particular con un alias. De esa manera usted también puede acceder a las carpetas a través de la dirección de localhost, como si se almacenara dentro del DocumentRootd del Apache.
Antes de que podamos crear uno , asegúrese de que se carga el módulo mod_alias. Desde la terminal , navegue a /etc/apache2, y abra el archivo httpd.conf. Retire la almohadilla en el comienzo de la siguiente línea:
[js]LoadModule alias_module libexec/apache2/mod_alias.so [/js]
Al mismo tiempo , añadir la siguiente línea en la parte inferior de httpd.conf, como vamos a crear una carpeta dedicada, llamada «alias » para guardar todos los nombres del Apache, por lo que la carpeta , así como los archivos de configuración en el mismo se recogen.
[js]Include /private/etc/apache2/alias/*.conf [/js]
Escribe las dos líneas siguientes en la Terminal para crear la carpeta «alias» y «app.conf «, donde vamos a escribir la configuración Alias.
[js]
sudo mkdir /etc/apache2/alias
sudo touch /etc/apache/alias/app.conf
[/js]
Escriba el siguiente comando para abrir el app.conf en SublimeText.
[js]sudo subl /etc/apache/alias/app.conf[/js]
Apache Alias se especifica de esta manera:
[js]Alias /alias-name "/source/of/original/folder" [/js]
A continuación se muestra un ejemplo completo. Puedes agregar estas características en app.conf, el cual hemos creado anteriormente.
[js]
Alias /app "/Users/thoriq/Dropbox/app"
<Directory "/Users/thoriq/Dropbox/app">
Options Indexes FollowSymLinks MultiViews
AllowOverride all
Order allow,deny
Allow from all
</Directory>
[/js]
Guarde el archivo y reinicie Apache. Teniendo en cuenta la especificación anterior, usted debería ser capaz de acceder a la dirección localhost/app a través del navegador, aunque la carpeta actual se encuentra en la carpeta de Dropbox.
Apache Alias En Windows
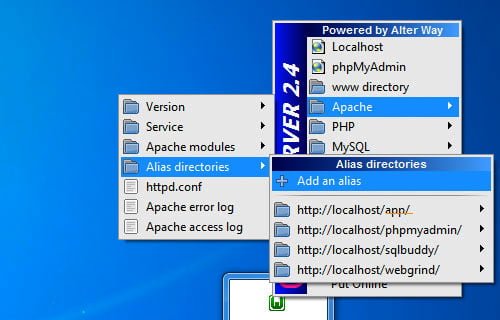
Si está ejecutando en Windows y usando WmpServer, puede crear Apache Alias con facilidad. En primer lugar, haga clic en el icono de WampServer en la barra de tareas y vaya a «Apache/Alias directories/Add an alias» menú.

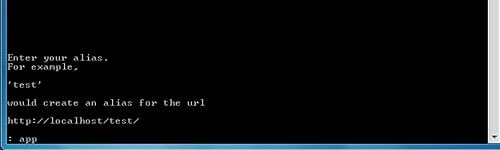
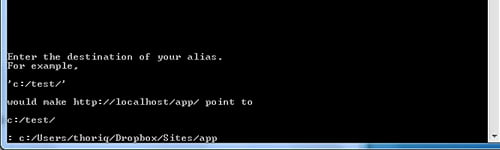
Una nueva ventana similar a la del símbolo del sistema de Windows aparecerá. En él, establecer el nombre del alias. Si nombra el alias de «app», por ejemplo, que más tarde será accesible dentro de la dirección localhost/app en el navegador. Pulse Aceptar para confirmar el nombre de alias.

A continuación, especifique el origen del alias. Por ejemplo, c:/Users/thoriq/Dropbox/Sites/app.

Hemos terminado. Esperamos que este paso a paso haya sido de gran utilidad para ustedes.
You might also like
More from Desarrolladores
Para que usar un framework en PHP, pros y contras, ventajas y desventajas, porqué emplearlos
En artículos previos del blog hemos dialogado un poco sobre los frameworks en Php; sin embargo creo que aun no …
Qué es un framework en informática o programación
Qué es un framework en informática o programación. La palabra Framework es la combinación de dos palabras, es decir, Marco …
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo?
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo? Bueno voy a empezar al revés, diciendo porqué realizarlo, cuales son las razones …













